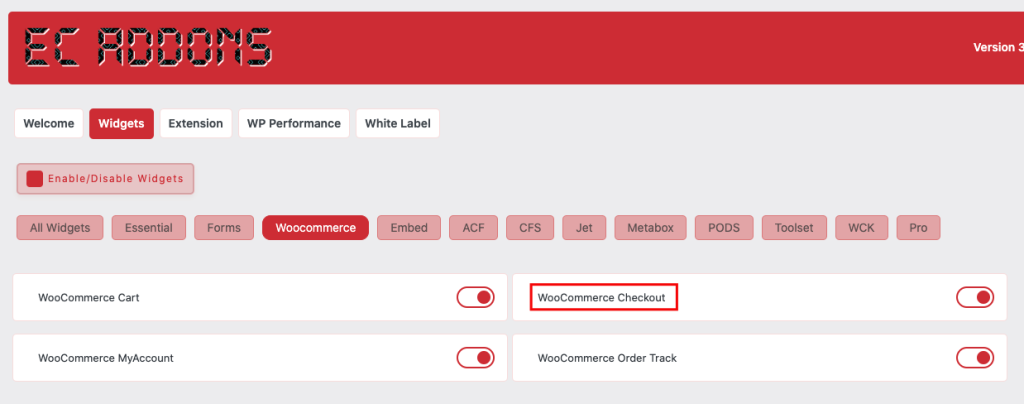
WooCommerce Checkout Widget Tutorial


Manage Full Width

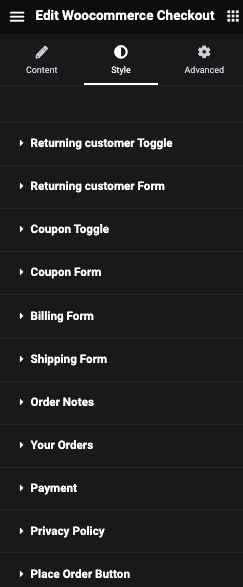
Style Tab

Returning Customer Toggle
Icon Size
In this, You can manage Size, Offset and Color.
Anchor/Link Style
In this, You can manage Typography, Color and Hover Color.
Common Style
In this, You can manage Padding, Margin, Color, Background, Border and Box Shadow.
Returning Customer Form
Information
In this, You can manage Typography and Color.
Label
In this, You can manage Typography, Color and Required Color.
Input Field
In this, You can manage Padding, Typography and Placeholder Color.
And for Normal and Hover, You can manage Color, Background, Border, Box Shadow and text Shadow.
Show Password Icon
In this, You can manage Size and Show/Hide Color.
Remember Me
In this, You can manage Typography and Color.
Login Button
In this, You can manage Padding, Margin and Width.
And for Normal and Hover, You can manage Color, Background, Border and Box Shadow.
Lost Password
In this, You can manage Typography and Normal/Hover Color.
Box
In this, You can manage Padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Coupon Toggle
Icon Style
In this, You can manage Size, Offset and Color.
Anchor/Link Style
In this, You can manage Typography and Normal/Hover Color.
Common Style
In this, You can manage Padding, Margin, COlor, Background, Border and Box Shadow.
Coupon Form
Information
In this, You can manage Typography and Color.
Input Field
In this, You can manage Padding, Typography and Placeholder Color.
And for Normal and Focus, You can manage Color, Background, Border, Box Shadow and Text Shadow.
Apply Coupon
In this, You can manage Padding, Margin and Width.
And for Normal and Hover, You can manage Color, Background, Border and Box Shadow.
Box
In this, You can manage Padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Billing Form
Heading
In this, You can mange Typography and Color.
Label
In this, You can manage Padding, Margin, Typography, Color, Background, Border, Box Shadow, Text Shadow and Required Icon.
Input Field
In this, You can manage Padding, Typography, Color, Background and Box Shadow.
And for Normal and Hover, You can manage Color, Background, Border, Box Shadow and Text Shadow.
Create Account
In this, You can manage Padding, Typography, Color, Background and Box Shadow.
Validation
In this, You can manage Valid and Invalid Border Color.
Form
In this, You can manage padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Shipping Form
Heading
In this, You can manage Typography and Color.
Label
In this, You can manage Padding, Margin, Typography, Color, Background, Border, Box Shadow, Text Shadow and Required Icon Color.
Input Field
In this, You can manage Padding, Typography and Placeholder Color.
And for Normal and Hover, Color, Background, Border, Box Shadow and Text Shadow.
Form
In this, You can manage Padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Order Notes
In this tab, You can manage Padding, Typography and Placeholder Color.
And for Normal and Focus, You can manage Color, Background, Border, Box Shadow and text Shadow.
Your Order
Heading
In this, You can manage Typography and Color.
Table Name
In this, You can manage Typography and Color.
Total Name
In this, You can manage Color.
Total Value
In this, You can manage Color.
Order Table Border
Here you can Remove default border and set Custom Border.
Payment
In this, You can manage Typography and Payment Type Color.
Payment Box
In this, You can manage Description Color and Background Color.
Payment Label
In this, You can manage Typography and label Color.
Privacy Policy
In this tab, You can manage Typography, Color and Link Color.
Place Order Button
In this tab, You can manage Padding and Typography.
And for Normal and Hover, You can manage Color, Background, Border and Box Shadow.
Payment Form
In this tab, You can manage Padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Error Message
In this tab, You can manage Typography, Color, Background, Border, Box Shadow and Text Shadow.
Checkout Form
In this tab, You can manage Padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Order Received
General Style
In this, You can manage Typography, Color and Link Color.
Order Received
In this, You can manage Typography and Color.
Order Overview
In this, You can manage Typography, Color and Border.
Heading
In this, You can manage Typography and Color.
Billing
In this, You can manage Padding, Typography, Color, Background, Border and Box Shadow.
Shipping
In this, You can manage Padding, Typography, Color, Background, Border and Box Shadow.