Post Image Widget Tutorial
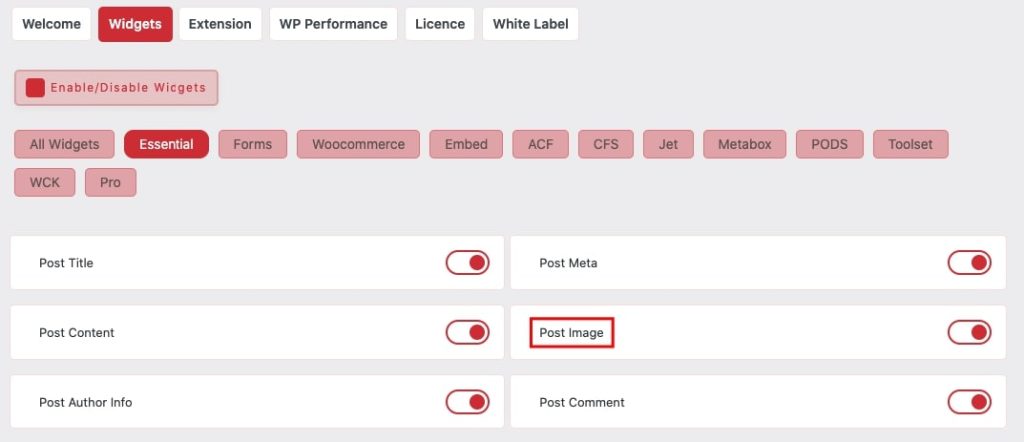
Essential Classy Tab from Dashboad -> Widgets then enable Post Image Widget

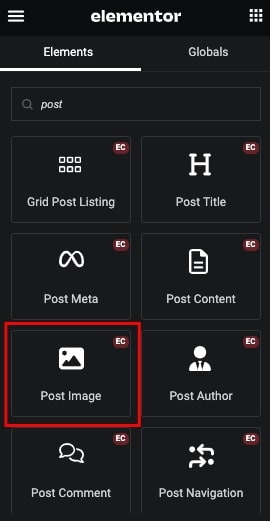
Now Drag and Drop Post Image widget

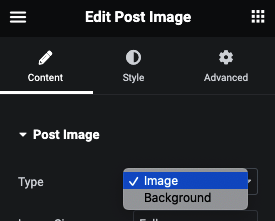
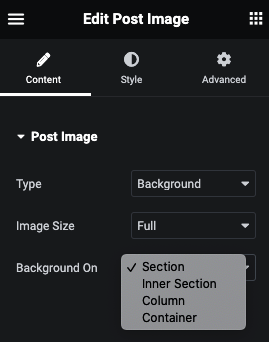
Post Image type as Image or Background Image

Post Image Type
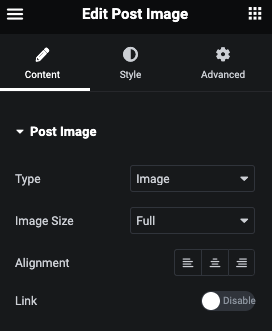
Here you can manage Image Size and It’s Alignment.
Additionaly, You can manage Link on Image.

Post Image as background Image
Here you can manage Image Size and Where you want to set Image as Background on Container, Section, Inner Section or Column.

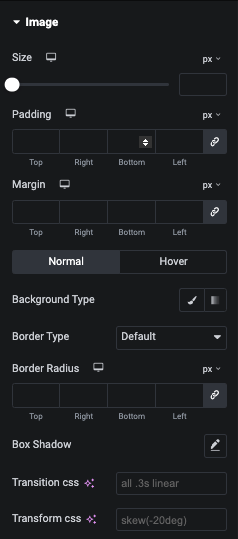
Image Style tab
Here you can manage Size, Padding and Margin.
Additionaly, You can manage Background, Border, Box Shadow Transition and Transform CSS for Normal and Hover.

Background Image Style Tab
Here you can manage Background Size, Position, Attachement and Repeate options.
