Woo Slider Gallery Tutorial
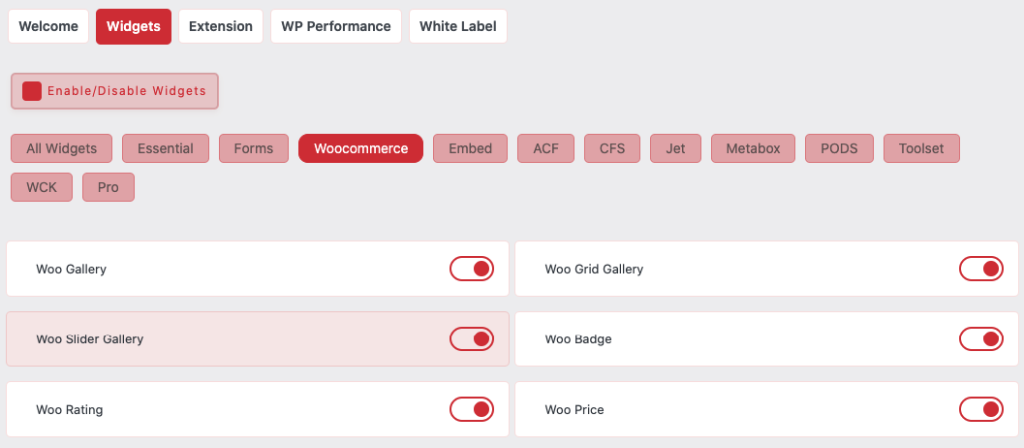
Essential Classy Tab from Dashboad -> Widgets then enable Woo Slider Gallery Widget

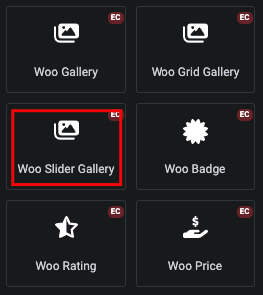
Now Drag and Drop Woo Slider Gallery widget


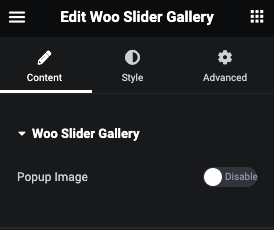
Woo Slider Gallery - Popup Image
In this option, You can manage Image enlarge on Click.
Woo Slider Gallery - Slide Options
In this Tab, We have Direction, Slider Show/Scroll, Gap, Dots, Arrow, Autoplay and more…



Woo Slider Gallery - Slide Direction
In this, You can manage your Slider in Vertical or Horizontal Direction.
Woo Slider Gallery - Slide to Show and Scroll
Here you can set how many slide you want in screen and How many you want in Slide Change.


Woo Slider Gallery - Slide Gap
Here using this Gap option, You can manage Gap Between slide.
Woo Slider Gallery - Dots
In Dots We have Vertical and Horizontal Layout.
In Style Tab, We have 7 predefined Style. Using This Style, You can manage Position as you want with Customization Options.


Woo Slider Gallery - Arrow
In Arrow, We have Default means normal Position and Absolute means Custom Position with Offset Options.
Woo Slider Gallery - Slide Animation
In Default We have Slide animation. And Second one is Fade in/out animation.
Note : Fade in/out animation works only with One Column.


Woo Slider Gallery - Adaptive Height
As function it’s name. Adapt height of Current Display Items.
Woo Slider Gallery - Autoplay and Speed
Here you can manage Enable/Disable Autoplay. And manage It’s Speed.


Woo Slider Gallery - Dragable
Here you can manage Enable/Disable Dragable option.
Woo Slider Gallery - Center Mode
As It’s Name, Slide Loop Look in Center or Heilight mode.
Also, We have Mouse Wheel option. Using this option, You can manage Slide on Mouse Wheel Event.


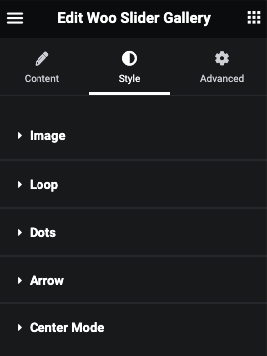
Woo Slider Gallery - Style Tab
In Style Tab, We have Image, Loop, Dots, Arrow and Center Mode options.
Woo Slider Gallery - Image Style
In Image Tab, You can manage Image Padding.
Also, You can manage Border, Shadow, Transition and Transform of Image for Normal and Hover State.


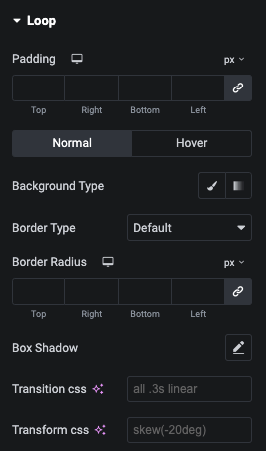
Woo Slider Gallery - Loop Style
In Loop, You can manage Padding.
Also, You can manage Background, Border, Shadow, Transition and Transform CSS of Loop for Normal and Hover State.
Woo Slider Gallery - Dots Style
In Dots, You can manage Width and Height of Dots. Also, Manage Dots Size and Gap.
Additionally, You can manage Color and It’s Opacity for Normal and Active State of Dots.


Woo Slider Gallery - Arrow Previous Style
In Previous Arrow, You can manage Padding and It’s Size.
Also, You can manage Color, Background, Border, Shadow, Transition and Transform CSS of Arrow for Normal and Hover.
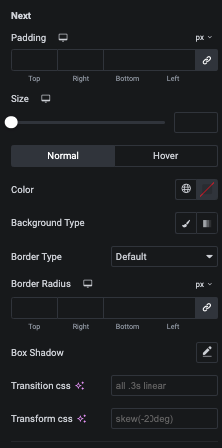
Woo Slider Gallery - Arrow Next Style
In Next Arrow, You can manage Padding and It’s Size.
Also, You can manage Color, Background, Border, Shadow, Transition and Transform CSS of Arrow for Normal and Hover.


Woo Slider Gallery - Arrow Disable Style
In Disabled Arrow, You can manage Padding and It’s Size.
Also, You can manage Color, Background, Border, Shadow, Transition and Transform CSS of Arrow for Normal and Hover.
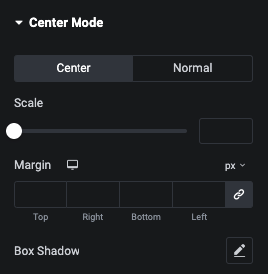
Woo Slider Gallery - Center Mode Style
In Center Mode, You can maneg Scale, Margin and Box Shadow option for Normal and Center Slide.