Woo Grid Gallery Tutorial
Essential Classy Tab from Dashboad -> Widgets then enable Woo Grid Gallery Widget

Now Drag and Drop Woo Grid Gallery widget


Woo Grid Gallery - RTL
In default We have Left to Right. Using this option, You can manage Grid in Right to Left.
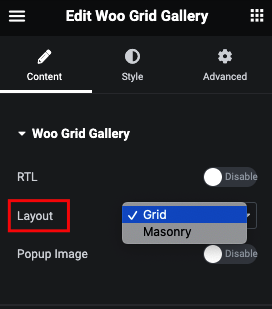
Woo Grid Gallery - Layout
We have two type of Layout, First one is Grid is same Height. and in Masonry they adapt height of Loop and manage listing.


Woo Grid Gallery - Popup Image
In Popup Image, When you click on Image it enlarge Image.
Woo Grid Gallery - Column
Here, You can manage Column for Responsive and Manage It’s Gap option.


Woo Grid Gallery - Style Tab
In Style Tab, We have Image and Loop options.
Woo Grid Gallery - Image Style
In Image Style, You can manage Padding.
Also, You can manage Border, Shadow, Transition and Transform CSS of Image for Normal and Hover State.


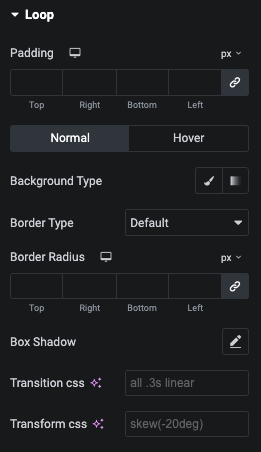
Woo Grid Gallery - Loop Style
In Loop Style, You can manage Padding.
Also, You can manage Background, Border, Shadow, Transition and Transform CSS for Normal and Hover State of Loop.