Woo Gallery Tutorial
Essential Classy Tab from Dashboad -> Widgets then enable Woo Gallery Widget

Now Drag and Drop Woo Gallery widget


Woo Gallery Thumb Position
In this option, You can manage Thumb Image position.
Like. Top Left, Top Center, Top RIght, Top Left Vertical, Top Right Vertical, Bottom Left and more…
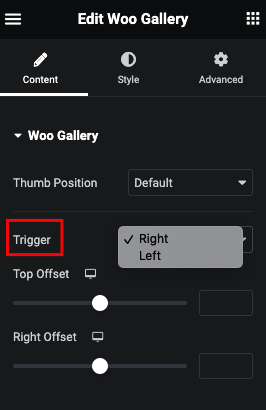
Woo Gallery Trigger(X)
In this option, You can manage Position of Close Trigger.
Also, You can manage Offset of Top and Left/Right. So, You can set position as per your need.


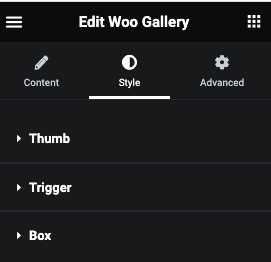
Woo Gallery Style Tab
In This Tab, We have Thumb, Trigger and Box Styling Options.
Woo Gallery Thumb Style
In Thumb Tab, You can manage Width, Padding and Margin.
Also, You can manage Opacity, Background, Border and Shadow for Normal and Hover/Active State.


Woo Gallery Trigger Style
In This tab, You can manage COlor and Background of Normal and Hover State.
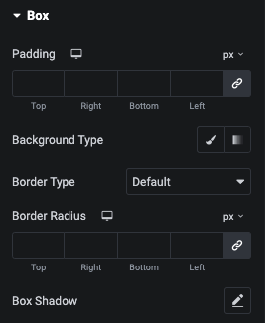
Woo Gallery Box Style
In this Tab, You can manage Padding, Background, Border and It’s Shadow.