Woo Add to Cart Tutorial
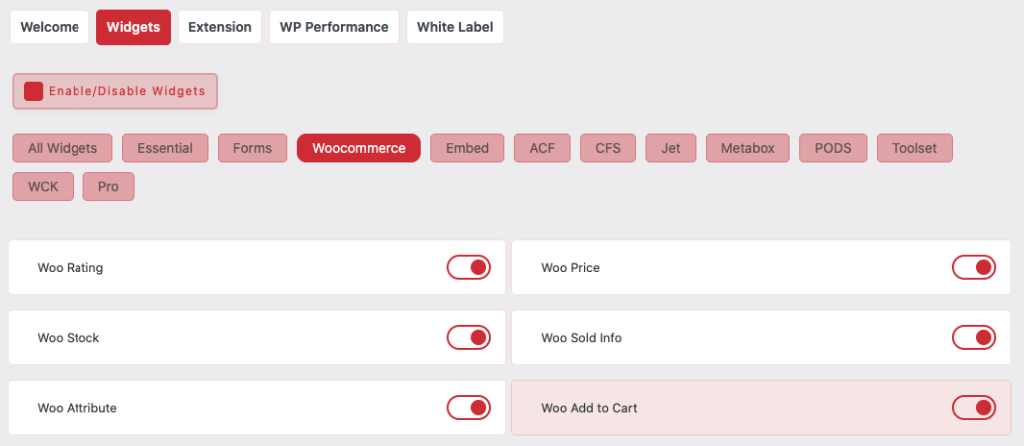
Essential Classy Tab from Dashboad -> Widgets then enable Woo Add to Cart Widget

Now Drag and Drop Woo Add to Cart widget


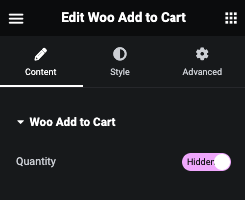
Woo Add to Cart
In this Quantity option, You can enable/disable QTY input.
Woo Add to Cart - Style Tab
In Style tab, We have Add to Cart Button, Variable(Label, Dropdown,Clear Button, Description and Price), Out of Stock, Backorder and Stock Style options.


Woo Add to Cart - Button Style
In Add to Cart Button Style tab, You can manage Padding, Margin and It’s Typography.
Also, You can manage Color, Background, Border and Shdow for Normal and Hover State.
Woo Add to Cart - Variable Label
In Woo Variable Label tab, You can manage Typography and Color.


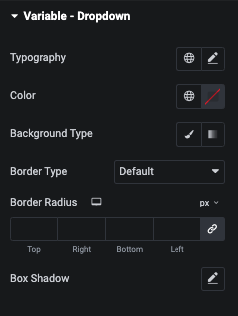
Woo Add to Cart - Variable Dropdown
In Woo Variable Dropdown tab, You can manage Typography, Color, Background, Border and Shadow.
Woo Add to Cart - Variable Clear Button
In Woo Variable Clear Button tab, You can manage Typography and Color.


Woo Add to Cart - Variable Description
In Woo Variable Description tab, You can manage Typography and Color.
Woo Add to Cart - Variable Price
In Woo Variable Price tab, You can manage Typography and Color.


Woo Add to Cart - Out of Stock
In Woo Out of Stock tab, You can manage Typography and Color.
Woo Add to Cart - Backorder
In Woo Add to Cart Backorder tab, You can manage Typography and Color of Product.


Woo Add to Cart - Stock
In Woo Add to Cart Stock tab, You can manage Typography and Color of Product.