Unlock Unbelievable Deals: Save Up to 67% During Our Biggest Sale!
- Elements
Essential
AccordionPopular Advanced Text Block Back to Top Business Hours ButtonUnique Calendly Changelog ChartPopular Copyright Countdown Coupon CodeNew Creative GalleryPopular Creative Title Dark Mode Styling Dropcap FlipboxPopular FreebusyEssential
Grid Post ListingPopular Hover Background Image AccordionUnique Image Hover EffectPopular Image Scroll Info BoxPopular Info Card 3DUnique Info Profile Info Unfold Card LottiePopular Marketing LinkUnique Marquee Text QR CodeNew Scroll Progress Service ListsUnique Social Icons Table of ContentsNew Team MemberPopular TestimonialPopular TitleEssential
TabsPopular Text Background Whatsapp Site Logo Site Title Site Tagline Page Pilling Scroll Post Title Post Meta Post Content Post Image Post Author Info Post Comment Post NavigationForms
Contact Form 7Popular Gravity Forms WPFormsWooCommerce
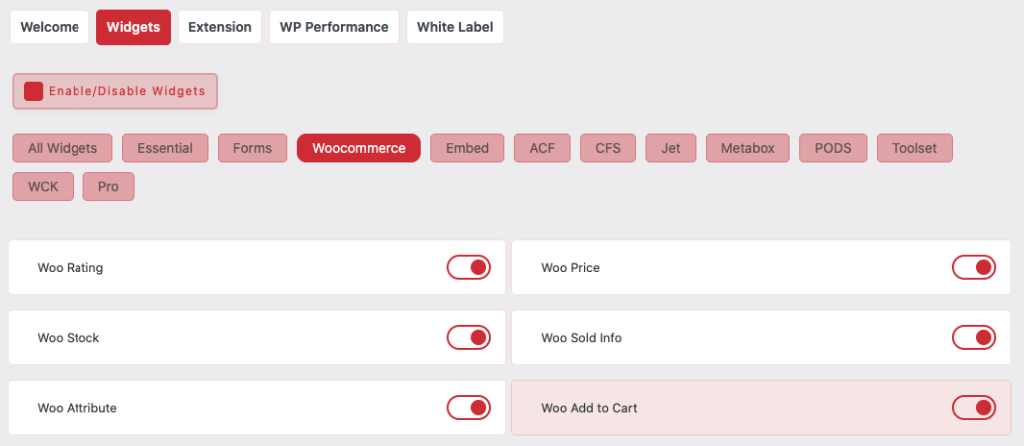
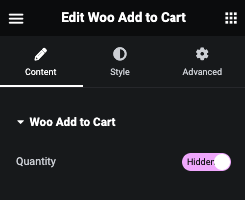
WooCommerce Cart WooCommerce Checkout WooCommerce MyAccount WooCommerce Order TrackEmbed
Facebook Embed Google Map EmbedCustom Field Fetch
ACF CFS JetEngine Metabox PODS Toolset WCKYou may change each and every details of plugin to your own or your client's using White Label Feature - Pro
Advanced ButtonUnique Before After Image Blockquote Circle Menu Design Grid Layout Device Mockup Draw SVG Dynamic Ticker Flipbox GridPopular Flipbox SliderPopular Grid Custom Listing Hotspot Image Image Info Slide Info Box GridPopularInfo Box SliderPopular Info Profile Grid Info Profile Slider Info Card 3D GridUnique Info Card 3D SliderUnique Layer Image Magazine Post ListingNew Magazine Repeater ListingNew Mailchimp Message Box Mobile MenuNew Navigation Menu Particles Effects Popup/OffcanvasNew Pricing Menu Pricing TablePopular Scroll Background Scroll ImageYou may change each and every details of plugin to your own or your client's using White Label Feature
- Extension
Box Shadow Custom CSSNew Drop Shadow Equal Height Fancy Border Glassmorphism Link Text Shadow Live Copy Paste Template LibraryNew Display Condition for Dynamic Fields ACF Display Condition Metabox Display Condition Toolset Display Condition PODS Display Condition JetEngine Display Condition CFS Display Condition
Display Condition
Login Status User Role Browser Operating System Day Time Day Range Time Range Site Language String in URL URL Parameter Post Page Display ConditionWoo Display Condition
Cart Empty or Not Cart Subtotal Cart Total Product in Cart Product Category in Cart Product Tag in Cart No of Cart Items Type of Product Product Category Product Tag Product Price Product Stock Product Status Product Stock Status Product Sold Individually Already Purchase Already Purchase Product Category Already Purchase Product Tag Purchase Product Total First Purchase Date Last Purchase DatePurchase Date No of Total Order Last Order Status No of Total Purchased Product Total Price of Purchased Product First Order Billing CIty First Order Billing State First Order Billing Country First Order Billing Postcode Last Order Billing CIty Last Order Billing State Last Order Billing Country Last Order Billing Postcode First Order Shipping CIty First Order Shipping State First Order Shipping Country First Order Shipping Postcode Last Order Shipping CIty Last Order Shipping State Last Order Shipping Country Last Order Shipping PostcodeYou may change each and every details of plugin to your own or your client's using White Label Feature - Designs
- WP Performance
You may change each and every details of plugin to your own or your client's using White Label Feature
- Blog
- Docs
- Helpdesk