Whatsapp Widget Tutorial


Content parts

Chat Button

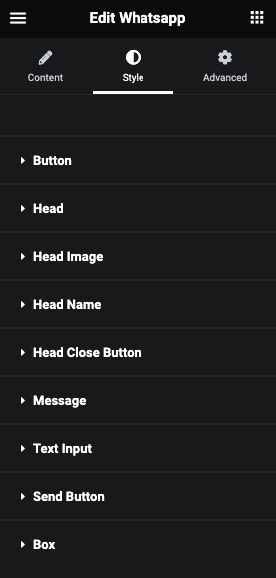
Styling Tab

Button
In this tab, You can manage Paading, Bottom/Right Position, Typography and Icon Gap.
And for Normal and Hover, You can manage Color, Background, Border and Box Shadow.
Head
In this tab, You can manage Paading and Background.
Head Image
In this tab, You can manage Paading, Width, Background, Border and Box Shadow.
Head Name
In this tab, You can manage Paading, Margin, Typography, Color, Background, Border and Box Shadow.
Head Close Button
In this tab, You can manage Paading, Margin and Size.
And for Normal and Hover, You can manage Color, Background, Border and Box Shadow.
Message
In this tab, You can manage Margin, Typography, Color and Border Type.
Text Input
In this tab, You can manage Typography, Color, Placeholder Color and Background.
Send Button
In this tab, You can manage Padding, Margin and SVG Size.
And for Normal and Hover, You can manage Color, background, Border and Box Shadow.
Box
In this tab, You can manage Max. Width, Bottom/Right Position, Background, Border and Box Shadow.