Table Widget Tutorial
Essential Classy Tab from Dashboad -> Widgets then enable Table

Now Drag and Drop Table widget

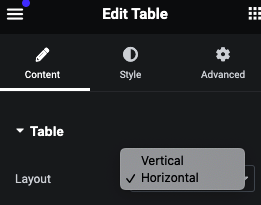
Table
Verical and Horizontal Layout

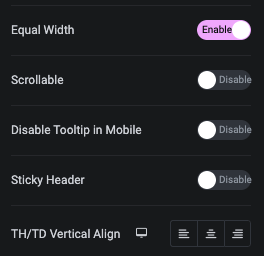
In Equal Width all Table Row Width are Same.
In a sticky header, you can make the heading column of the table remain fixed while scrolling.

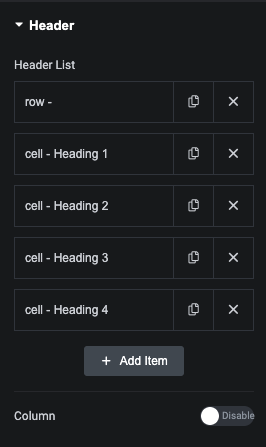
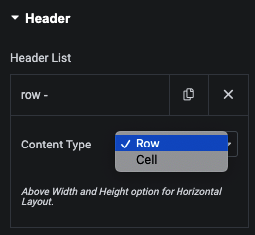
Header Tab
Using Column option, You can manage Content in Column based. Default is Inline.

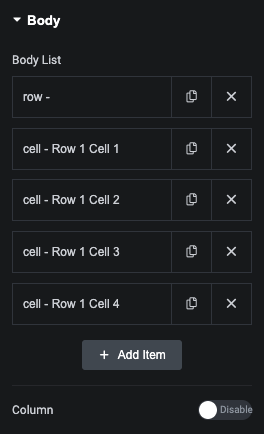
Body Tab

Header and Body have Same Options
First, You need to Select Row/Column to Create Table.

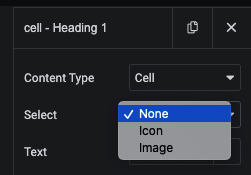
In Cell, You can select Icon or Image

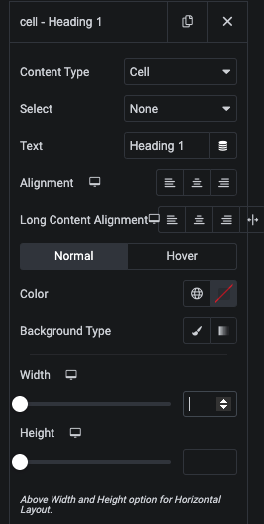
In Cell, We have Text option and It’s Alignment in Repeater. So, You can manage Seprate Cell Design.
Also, We have Color, Background for Normal and Hover State.
Also, You can manage Width and Height of Cell.

Tooltip Options
We have Title and Description option in Tooltip.

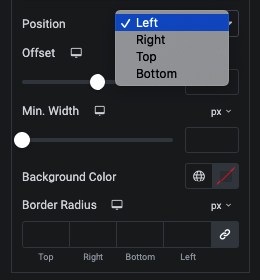
Tooltip Position
We have 4 Position options with Offset and It’s Styling.

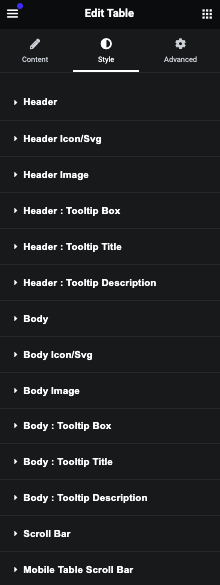
Table – Style Tab
Using this Styling options, You can create unique design.

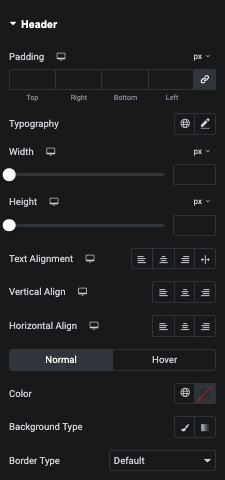
Header – Style Tab
in Header, You can manage Padding, Typography, Width, Height and Alignment.
Also, You can manage Color, Background and Border for Normal and Hover State.

Header Icon/SVg – Style Tab
In this tab, You can manage Size of Icon, Margin and Color for Normal and Hover.
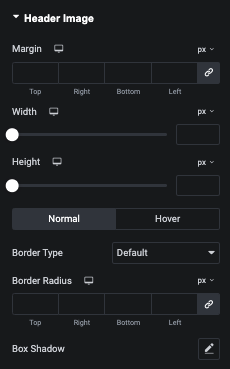
Header Image – Style Tab
In this tab, You can manage Margin, Width and Height.
Also, You can manage Border and Shadow of Image for Normal and Hover State.

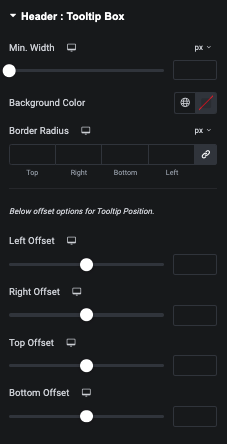
Header Tooltip Box – Style Tab
In this tab, You can manage Min. Width, Background, Border and It’s Offset.

Header Tooltip Title – Style Tab
In this tab, You can manage Alignment, Typography and Color of Tooltip Title.

Header Tooltip Description – Style Tab
In this tab, You can manage Alignment, Typography and Color of Tooltip Description.

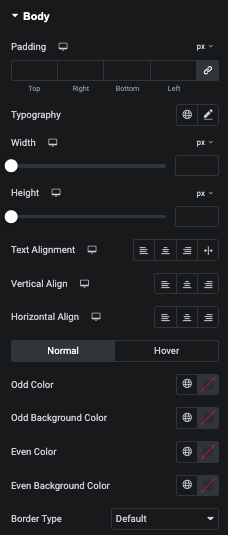
Body – Style Tab
In this tab, You can manage Padding, Typography, Width, Height and Alignment.
Also, You can manage Odd and Even Styling options.

Body Icon/Svg – Style Tab
In this tab, You can manage Size of Icon, Margin and Normal and Hover State Color.
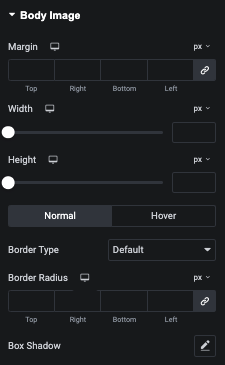
Body Image – Style Tab
In this tab, You can manage Margin, Widt and Height of Image.
Also, You can manage Border nad Shadow for Normal and Hover State of Image.

Body Tooltip Box – Style Tab
In this tab, You can manage Min. Width, Background, Border and It’s Offset.

Body Tooltip Title – Style Tab
In this tab, You can manage Alignment, Typography and Color of Tooltip Title.

Body Tooltip Description – Style Tab
In this tab, You can manage Alignment, Typography and Color of Tooltip Description.

Scroll Bar – Style Tab
In this tab, You can manage Scrollbar, Thumb and Track styling for Large Screeen.

Mobile Table Scroll Bar – Style Tab
In this tab, You can manage Scrollbar, Thumb and Track styling for Mobile Device.
