Smart Listing Widget Tutorial
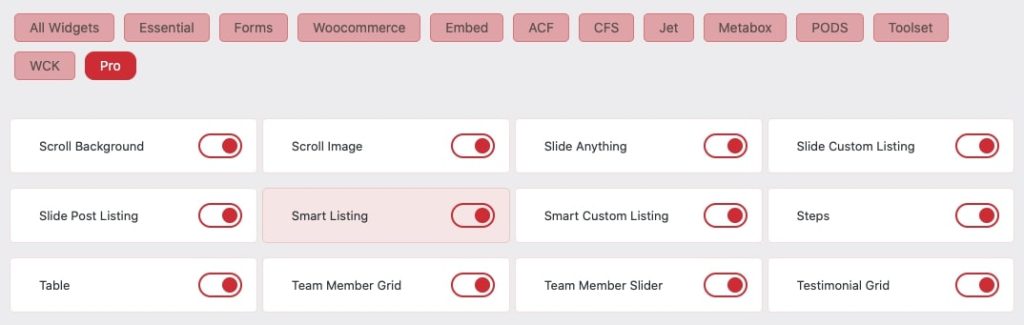
Essential Classy Tab from Dashboad -> Widgets then enable Smart Listing

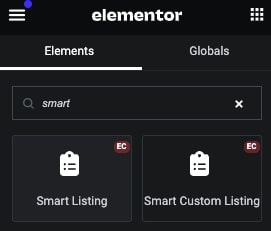
Now Drag and Drop Smart Listing widget

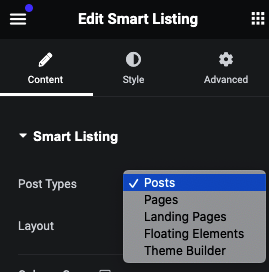
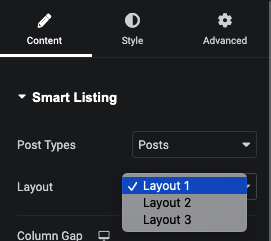
Smart Listing
In this option, You can select Post Type. Which you want to display.

Layout
3 Predefine layout

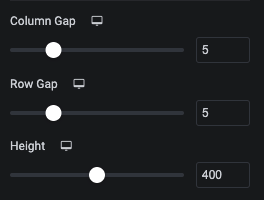
Gap & Height Options
Using this option, You can manage Row and Column Gap. And Manage Height of Listing.

Using Alignment option, You can manage Content Alignment.

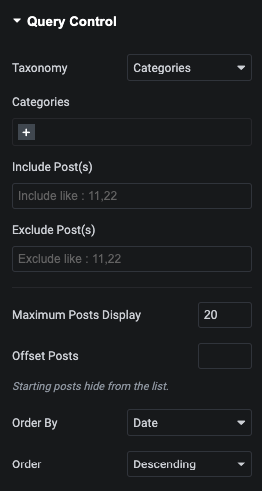
Query Control
In this tab, You can manage Taxonomy with Include/Exclude Posts. Maximum post display number with Offset post. Also, Manage order.

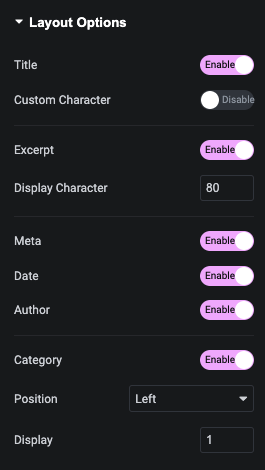
Layout Options
In this tab, You can enable/disable content visibility.

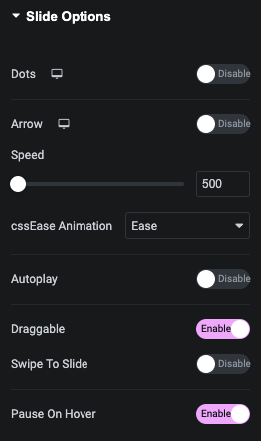
Slide Options
In this Slide Tabs, You can mnage Dots, Arrow, Speed, Autoplay, Draggable and Pause on hover for Listing.

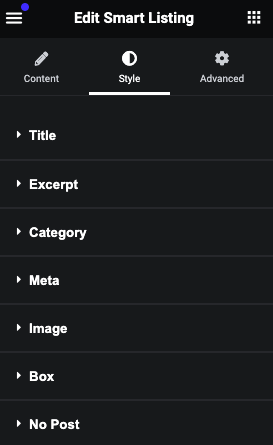
Smart Listing Style Tab
In this Style tab, You can manage Title, Excerpt, Category, Meta, Image, Box and No Post Styling options as per you branding.

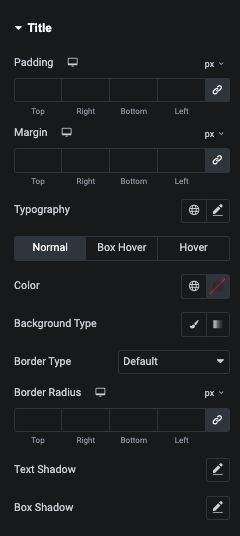
Title – Style Tab
In this tab, You can manage Padding, Margin and Typography of Title.
Also, You can manag Color, Background, Border and Shadow for Normal, Box Hover and Hover State of Title.

Excerpt – Style Tab
In this tab, You can manage Alignment, Padding, Margin and Typography of Excerpt.
Also, You can manag Color, Background, Border and Shadow for Normal, Box Hover and Hover State of Excerpt.

Category – Style Tab
In this Tab, You can manage Offset and Gap with Typography.
Also, You can manag Color, Background, Border and Shadow for Normal and Hover State of Category.

Meta – Style Tab
In this tab, You can manage Margin nd Typography of Meta.
Alo, You can manage Color of Normal, Box Hover and Hover state of Meta.

Image – Style Tab
In this tab, You can manage minimum width of Image.

Box – Style Tab
In this tab, You can manage Padding of Box.
Also, You can manag Overlay/Background Color, Border for Normal and Hover State of Box.

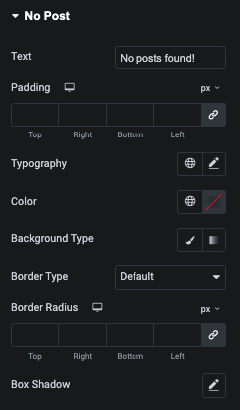
No Post – Style Tab
In this tab, You can manage Text for No Post Found Message to Visitor.
Also, You can manage Padding, Typography, Color, Background, Border and Shadow for No Post Message.