Product Slider Woo Widget Tutorial
Essential Classy Tab from Dashboad -> Widgets then enable Product Slide

Now Drag and Drop Product Slide widget

In Product Slider Style, We have 10+ Predefined layout with Custom Template options.

If you face issue in Editor, You can use Relayout options
We have RTL compatibility option
In Display Product, You can manage Featured, Sale, Top Rated and more…

We have Taxonomy based listing, With Include/Exclude with ID.

Using this options, You can manage Listing Product and It’s order.

In Layout Options, You can Enable/Disable as per your design

Slider Option


Slider Direction – Vertical/Horizontal

Slide to Show and Slide to Scroll Option

Slider Gap

Slider Dots

Slider Arrow

Slider Infinite Mode and Animation

Slider Adaptive Height

Slider Autoplay and It’s Speed

Slider Dragable

Slider Pause on Hover, Center Mode and On Mouse Wheel Scroll option

Product Slider – Style Tab

Image Style Tab

Background Image – Style Tab

Title – Style Tab

Description – Style Tab

Meta – Style Tab

Price – Style Tab

Previous Price – Style Tab

Rating – Style Tab

Add to Cart – Style Tab

Out of Stock – Style Tab

Sale – Style Tab

No Product – Style Tab

Inner Box – Style Tab

Box – Style Tab

Dots Tab

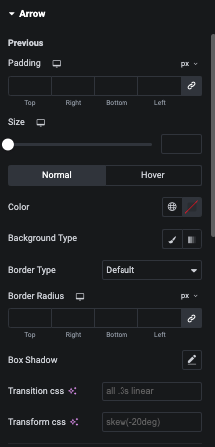
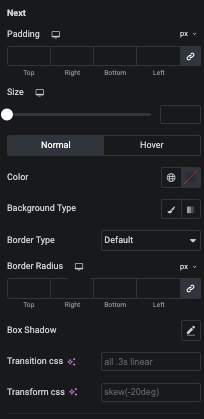
Arrow tabs



Center Mode
