Post Navigation Widget Tutorial
Essential Classy Tab from Dashboad -> Widgets then enable Post Navigation Widget

Now Drag and Drop Post Navigation widget

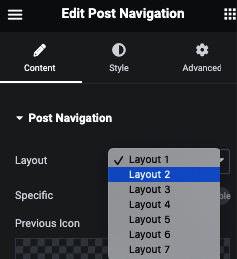
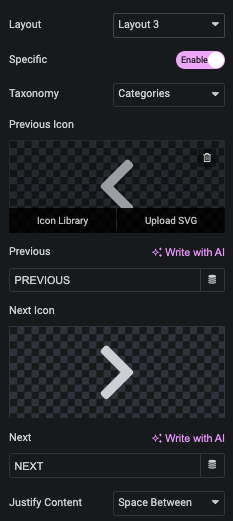
Post Navigation Layout
We have & type of Predefine layout design.

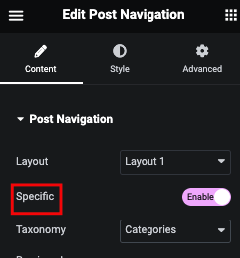
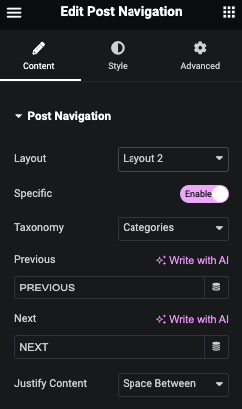
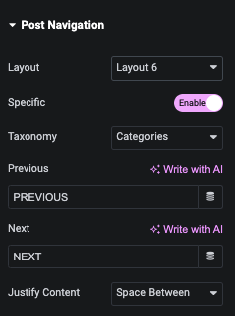
Post Navigation With Specific Taxonomy
Here you can select Taxonomy, So Next Previous wi’ll be based on Selected Category based.

Layout 1


Layout 2

Layout 3


Layout 4


Layout 5


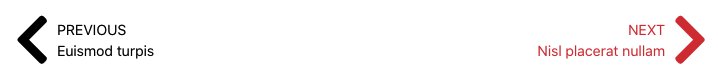
Layout 6


Layout 7



Post Navigation Style Tab

Post Navigation Icon
Here you can manage Padding and It’s Size.
Also, You can manage Color, Background, Border and Box Shadow for Normal and Hover.
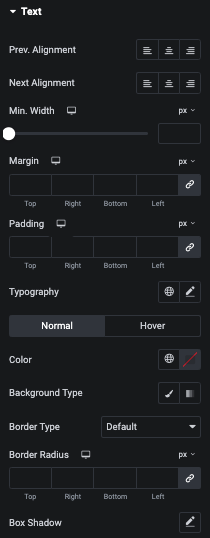
Post Navigation Text
Here you can manage Previous Next Alignment, Minimum Width, Margin, Padding and Typography.
Also, You can manage Color, Background, Border and Box Shadow for Normal and Hover.

Post Navigation Title
Here you can manage Previous Next Alignment, Minimum Width, Margin, Padding and Typography.
Also, You can manage Color, Background, Border and Box Shadow for Normal and Hover.

Post Navigation Image
Here you can manage Previous Next Alignment, Margin, Padding and It’s Size.
Also, You can manage Background, Border and Box Shadow for Normal and Hover.

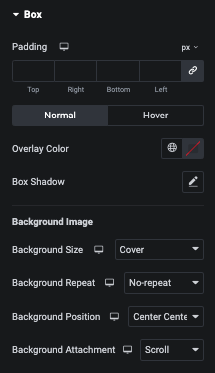
Post Navigation Box for Layout 7
Here you can manage Padding of Box.
Also, You can manage Overlay Color, Box Shadow of Box for Normal and Hover.
And for Background Image, You can manage Background Size, Repeate, Position and Attachment options.