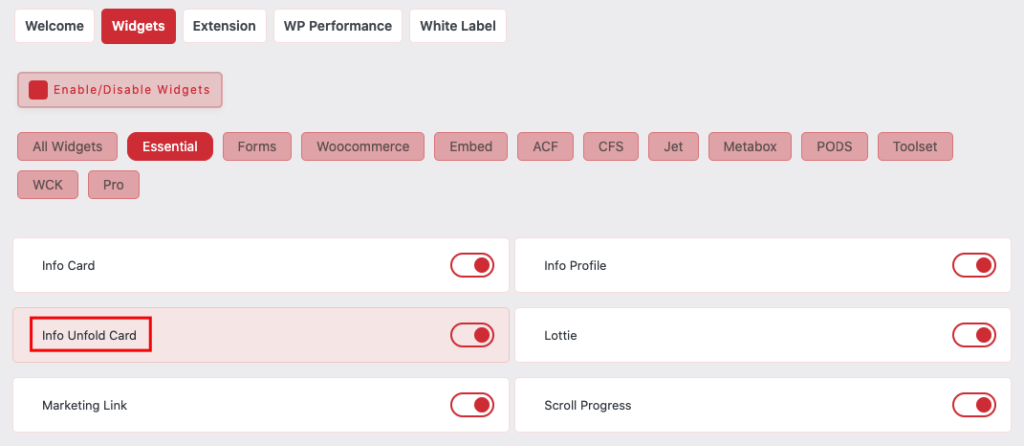
Info Unfold Card Widget Tutorial

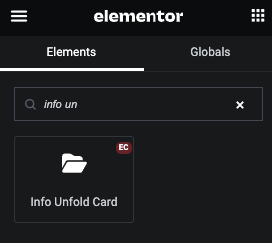
Now Drag and Drop Info Unfold Card widget

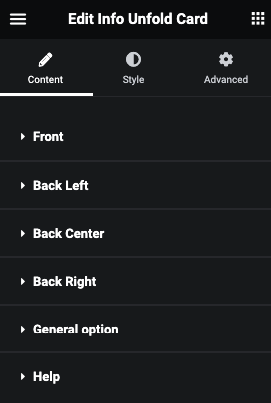
Info Unfold Card Content

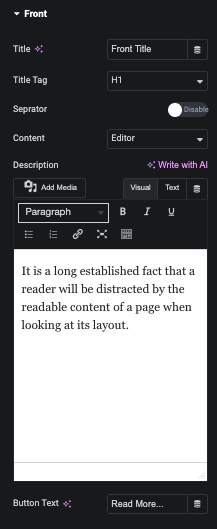
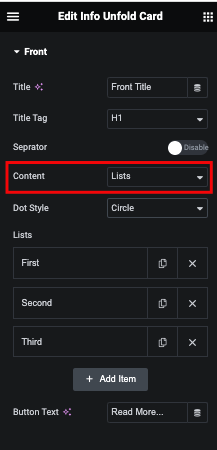
Front Content

Content with Editor or Lists option in All Cards

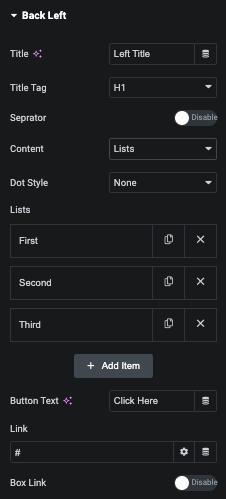
Back Left Content

Back Center Content

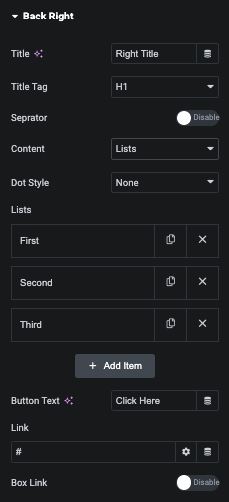
Back Right Content

General Option

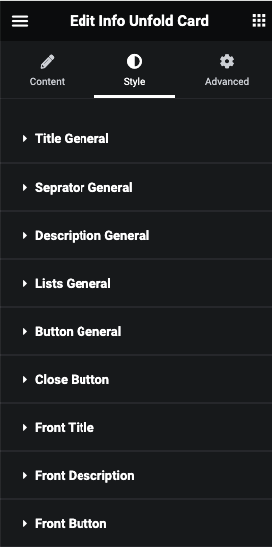
Info Unfold Card Style


Title General Style
In Title General tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Seprator General Style
In Seprator General tab, You can manage Border and It’s Radius.
And for Normal and Hover, You can manage It’s Width.

Description General Style
In Description General tab, You can manage Text Alignment, Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Lists General Style
In Lists General tab, You can manage Margin and It’s Typography.
Also, Manage Color for Normal and Hover.

Button General Style
In Button General tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal and Hover.

Close Button Style
In Close Button tab, You can manage Size of Button.
Also, Manage Color, Background, Border and Box Shadow for Normal and Hover.

Front Title Style
In Front Title tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Front Seprator Style
In Front Seprator General tab, You can manage Border and It’s Radius.
And for Normal and Hover, You can manage It’s Width.

Front Description Style
In Front Description tab, You can manage Text Alignment, Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Front Lists Style
In Front Lists tab, You can manage Margin and It’s Typography.
Also, Manage Color for Normal and Hover.

Front Button Style
In Front Button tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal and Hover.

Back Left Title Style
In Back Left Title tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Back Left Seprator Style
In Back Left Seprator General tab, You can manage Border and It’s Radius.
And for Normal and Hover, You can manage It’s Width.

Back Left Description Style
In Back Left Description tab, You can manage Text Alignment, Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Back Left Lists Style
In Back Left Lists tab, You can manage Margin and It’s Typography.
Also, Manage Color for Normal and Hover.

Back Left Button Style
In Back Left Button tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal and Hover.

Back Center Title Style
In Back Center Title tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Back Center Seprator Style
In Back Center Seprator General tab, You can manage Border and It’s Radius.
And for Normal and Hover, You can manage It’s Width.

Back Center Description Style
In Back Center Description tab, You can manage Text Alignment, Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Back Center Lists Style
In Back Center Lists tab, You can manage Margin and It’s Typography.
Also, Manage Color for Normal and Hover.

Back Center Button Style
In Back Center Button tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal and Hover.

Back Right Title Style
In Back Right Title tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Back Right Seprator Style
In Back Right Seprator General tab, You can manage Border and It’s Radius.
And for Normal and Hover, You can manage It’s Width.

Back Right Description Style
In Back Right Description tab, You can manage Text Alignment, Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform CSS for Normal and Hover.

Back Right Lists Style
In Back Right Lists tab, You can manage Margin and It’s Typography.
Also, Manage Color for Normal and Hover.

Back Right Button Style
In Back Right Button tab, You can manage Padding, Margin and It’s Typography.
Also, Manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal and Hover.
