Image Info Slide Elementor Tutorial
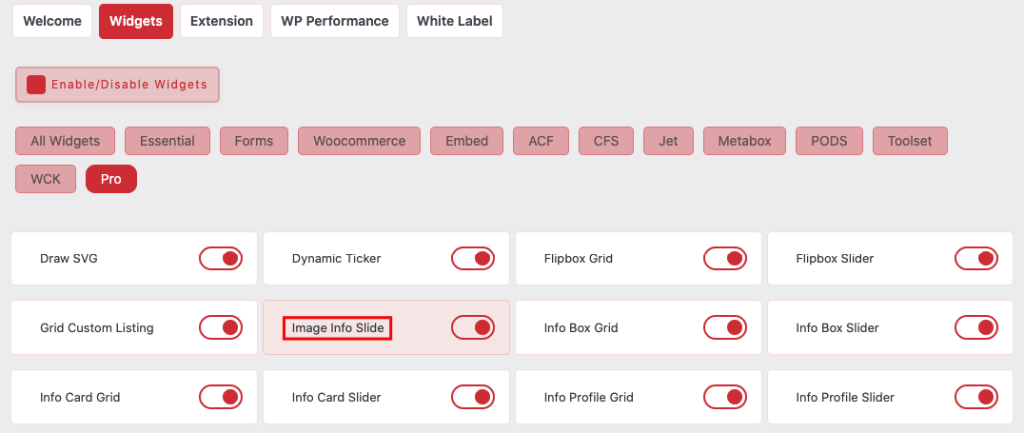
Essential Classy Tab from Dashboad -> Widgets then enable Image Info Slide

Now Drag and Drop Image Info Slide widget

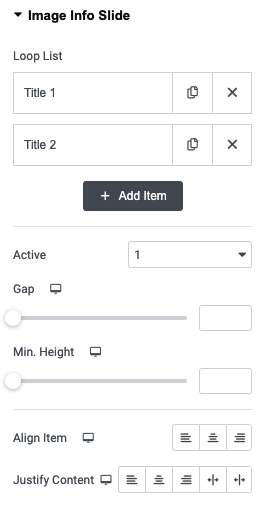
Image Info Slider Repeter and It’s Option

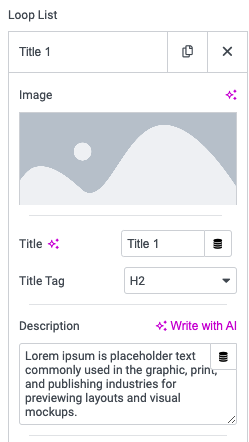
In Repeater, You can manage Image, Title with Tag, Description, Button and It’s Icon.


Also, You can manage Active Slide.

You can manage Gap and It’s Min. Height of Item.

You can archive Content position using Alignment Options.

In Image Info Slide Style Tab, You can manage TItle, Description, Button, Content Box and Box Styling.

In Title tab, You can manage Padding, Margin, Typography, Color, Background, Border, Shadow and It’s Text Shadow.

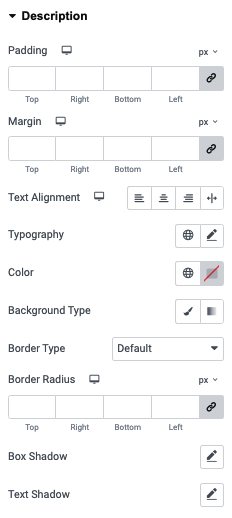
In Description tab, You can manage Padding, Margin, Text Alignment, Typography, Color, Background, Border, Shadow and It’s Text Shadow.

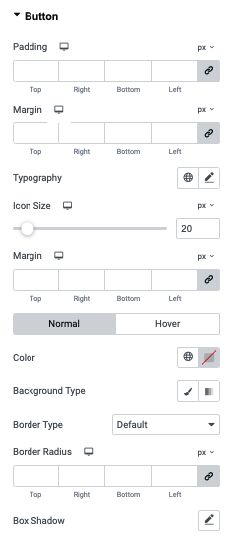
In Button tab, You can manage Padding, Margin, Typography, Icon Size and It’s Margin.
Also, You can manage Color, Background, Border and Shadow for Normal and Hover State.

In Content Box tab, You can manage Padding and It’s Background.

In Box tab, You can manage Padding, Background, Border and it’s Box Shadow.
