Grid Post Listing Widget Tutorial


Layout Break- Front End
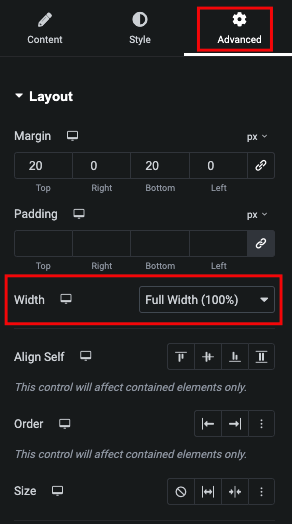
Goto Advanced Tab and Select Full Width 100%

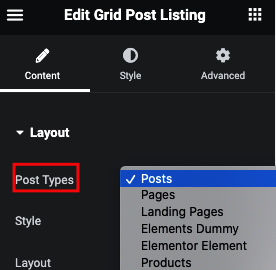
Select Post Type

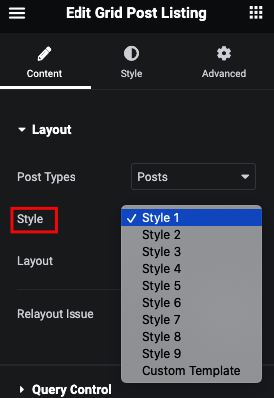
Select Style

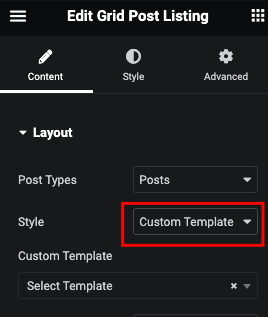
Custom Template

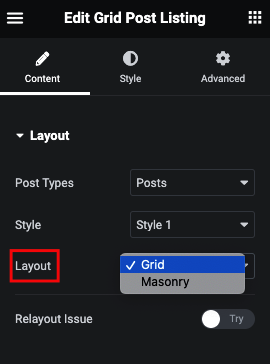
Grid/Masonry Layout

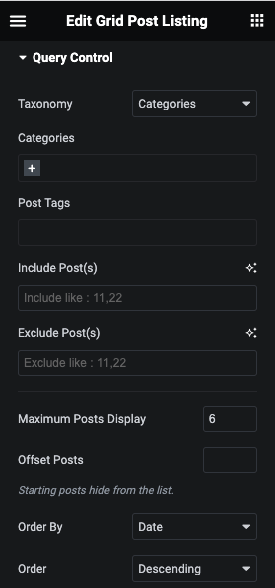
Manage Query

Manage Columns

Layout Options

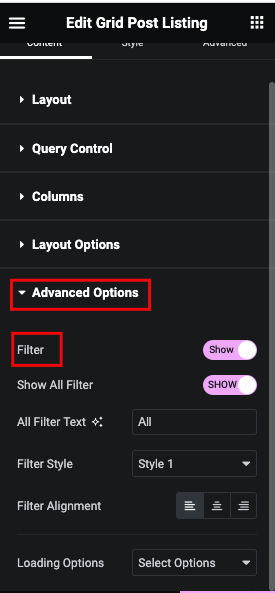
Filter

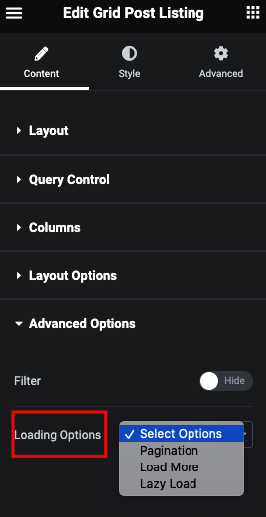
Loading Method – Pagination/Load More/ Lazy Load

Style Tab

Content Tab
Layout Tab
Here you can select Post Type and select Predefine 9 style or Custom Template for Custom Layout.
Also you can define you want Grid or Masonry Layout.
*if you face any layout issue, You can simple click on Relayout Issue button to regenarte layout in Elementor Backend.
Query Control
Here you can select Taxonomy, Include/Exclude post, define max. post display, offset, order and more…
Columns
Here you can manage columns for responsive as per your need.
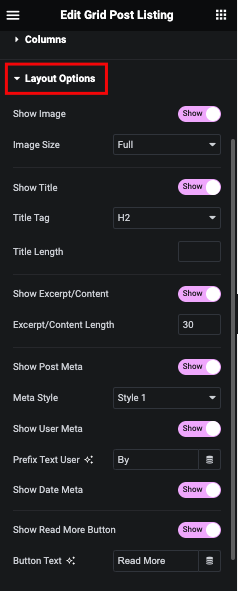
Layout Option
Here you can manage Image, Title, Excertp/Content, Meta, Buttton and more…
Advanced Options
Here you can manage Filter and Loading method like. Pagination/Loadmore/Lazyload
Style Tab
Title
Here you can manage Padding, Margin, Typography.
And for Normal and Hover, Color, Background, Border, Box Shadow and Text Shadow.
Additionaly here we have Transition and Transform option for Title.
Excerpt/Content
Here you can manage Padding, Margin, Typography.
And for Normal and Hover, Color, Background, Border, Box Shadow and Text Shadow.
Additionaly here we have Transition and Transform option for Excerpt/Content.
Date
Here you can manage Padding, Margin, Typography.
And for Normal and Hover, Color, Background, Border, Box Shadow and Text Shadow.
Additionaly here we have Transition and Transform option for Date.
User Meta
Here you can manage Padding, Margin, Typography.
And for Normal and Hover, Color, Background, Border, Box Shadow and Text Shadow.
Additionaly here we have Transition and Transform option for Usermeta.
Prefix
In Prefix Text, You can manage Typography and Normal/Hover Color.
Image
Here you can manage Padding, Margin, Width and Height.
And for Normal and Hover, Background, Border and Box Shadow.
Additionaly here we have Transition and Transform option for Image.
Button
Here you can manage Padding, Margin and Typography.
And for Normal and Hover, Color, Background, Border,Box Shadow and Text Shadow.
Additionaly here we have Transition and Transform option for Button.
Filter
Here you can manage Padding, Margin, Typography, Color, Count Coloor, Active Color, Active Count Color.
Padding
Here you can manage Padding, Margin and Typography.
General
For Nomal and Active/Hover, You can manage Color, Background, Border, Transition and Transform.
Next
For Nomal and Hover, You can manage Color, Background, Border, Transition and Transform.
Previous
For Nomal and Hover, You can manage Color, Background, Border, Transition and Transform.
Loadmore
Here you can manage Padding, Margin and Typography.
And for Normal and Hover, You can manage Color, Background, Border, Box Shadow and Text Shadow.
Additionaly in loadmore Transition and Transform option.
Lazyload
Here you can manage Icon Size, Icon Color,Icon Border Size and Text Color.
No Post
Here you can manage Text, Padding, Typography, Color, Background, Border and Box Shadow.
Box
Here you can manage Padding and Margin.
And for Normal and Hover, You can manage Background, Border and Box Shadow.
Additionally we have Transition and Transform option.
Also, You can manage Overflow of box.