Grid Custom Listing Widget Tutorial
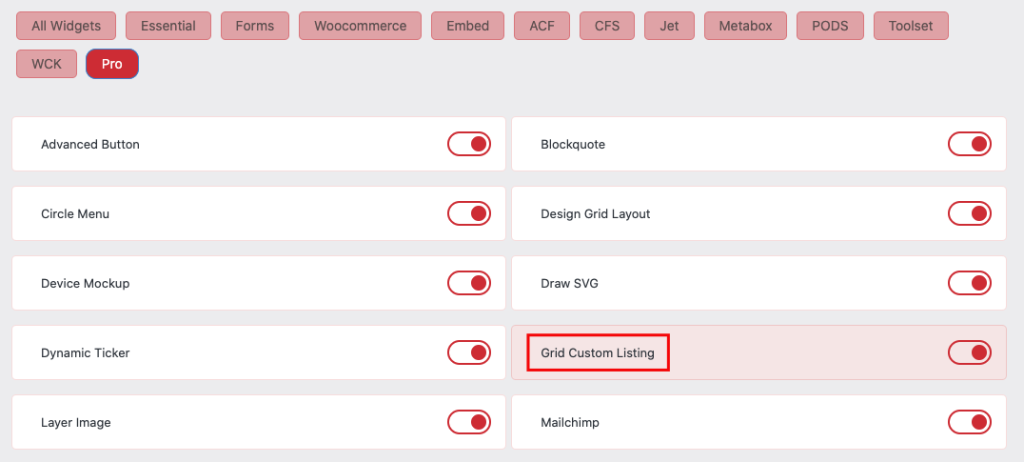
Essential Classy Tab from Dashboad -> Widgets then enable Grid Custom Listing Widget

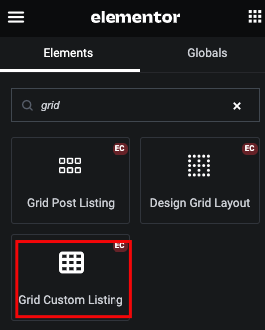
Now Drag and Drop Grid Custom Listing widget

Layout Break- Front End
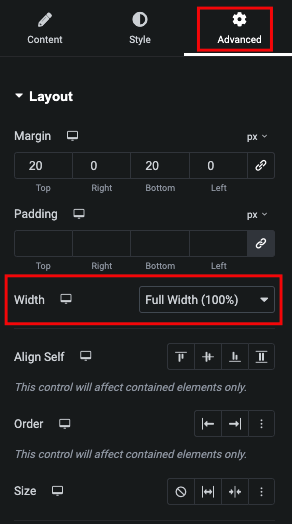
Goto Advanced Tab and Select Full Width 100%

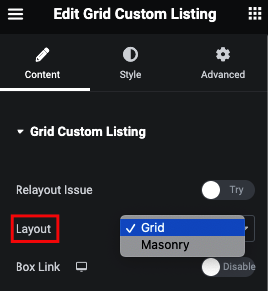
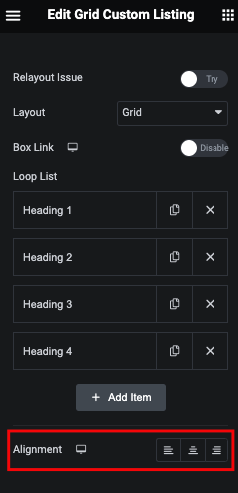
Layout Option : Grid / Masonry

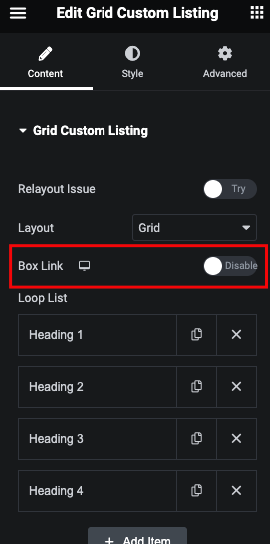
Box Link Option

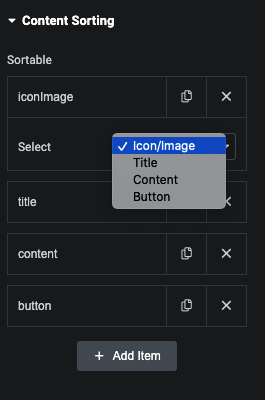
Here you can Select Image or Icon
Here you can Manage Title & It’s Tag.

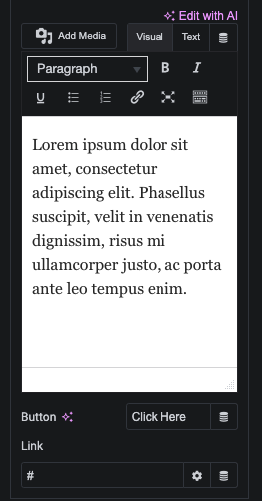
Here you can Manage Content and Button

Manage Alignment

Here you can manage Sorting of Content in Your Sequence.

Manage Columns and It’s Gap.

Style Tab

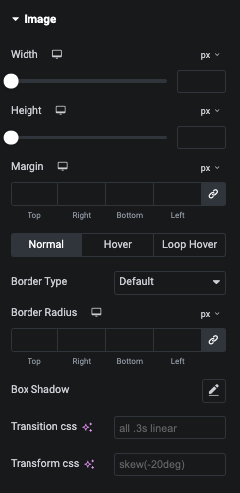
Image Style Tab
Here you can manage Width, Height and Margin.
Also, You can manage Border, Box Shadow, Transition and Transform CSS for Normal, Hover and Loop Hover.

Icon Style Tab
Here you can manage Margin, Padding and Icon Size.
Alos, You can manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal, Hover and Loop Hover.
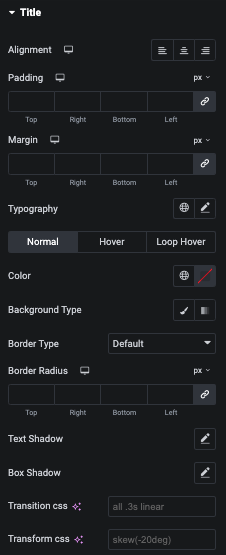
Title Style Tab
Here you can manage Alignment, Padding, Margin and Typography.
Also, You can manage Color, Background, Border, Text Shadow, Box Shadow, Transition and Transform CSS for Nomela, Hover and Loop Hover.

Content Style Tab
Here you can manage Text Alignment, Min. Height, Content Align, Align Item CSS, padding, Margin and Typography.
Also, You can manage Color, Background, Border, Text Shadow, Box Shadow, Transition and Transform CSS for Normal, Hover and Loop Hover.

Button Style Tab
Here you can manage Padding, Margin and Typography.
Also, You can manage Color, Background, Border, Box Shadow, Transition and Transform CSS for Normal, Hover and Loop Hover.

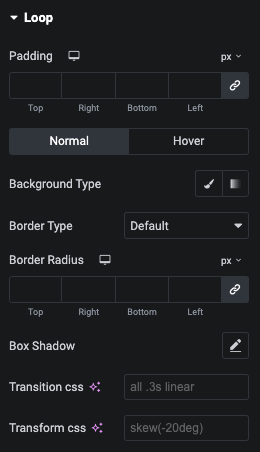
Loop Style Tab
Here you can manage Padding.
Also, You can manage Background, Border, Box Shadow, Transition and Transform CSS for Normal and Hover.