Coupon Code Widget Tutorial


In this Content, You can manage Code and Button Text

Additionally, We have Image, Title and Extra Text option for Intrective Coupon layout.
Using this URL option, Once user clicked on Button it copy Coupon Code and Open URL in new tab.

Little Design Modification like Cuted Circle on Left and RIght for Look.

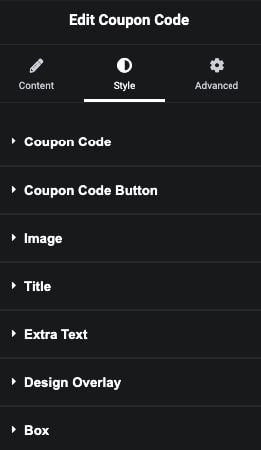
In Style tab, We have Coupon COde, Button, Image, Title, Extra Text, Design Overlay and Box Styling options.

Coupon Code Style Tab
In this tab, You can manage Border, Padding, Gap, Typography, Color and Box Shadow of Coupon Code.

Coupon Code Button Style Tab
In this tab, You can manage Padding, Margin, Min. Width and Typography of Button.
Also, You can manage Color, Background, Border, Shadow, Transition and Transform State for Normal and Hover of Button.

Image Style Tab
In this tab, You can manage Padding, Margin, Image Size, Background, Border and Shadow.
Also, We have Image Masking option in this Style Tab.

Title Style Tab
In this tab, You can manage Padding, Margin, Typography, Color, Background, Border and Shadow of Title.

Extra Text Style Tab
In this tab, You can manage Padding, Margin, Typography, Color, Background, Border and Shadow of Extra Text.

Design Overlay Style Tab
In this Style Tab, You can manage Color of Pattern.

Box Style Tab
In this tab, You can manage Padding, Background, Border and Shadow of Box.
