Countdown Widget Tutorial
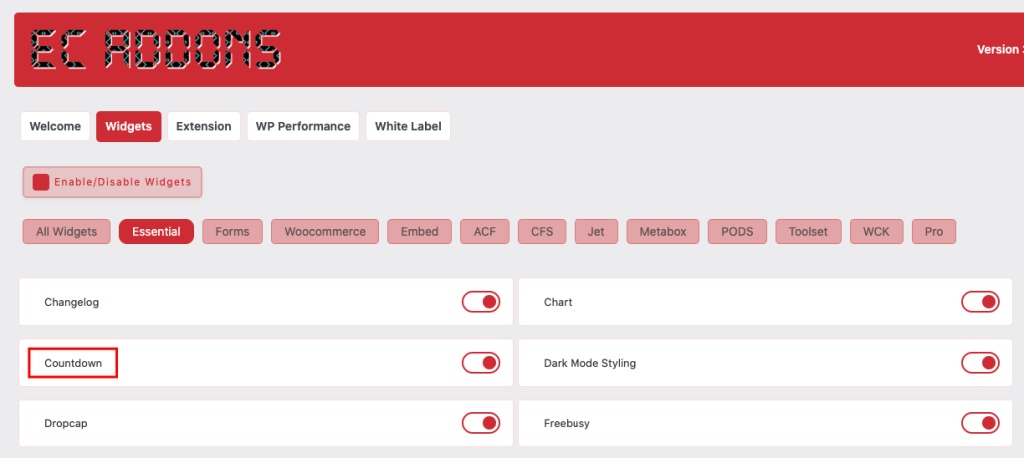
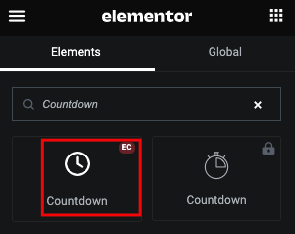
Essential Classy Tab from Dashboad -> Widgets then enable Steps Widget


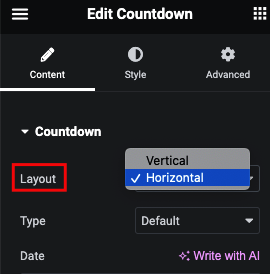
Countdown Layout : Vertical/Horizonatl

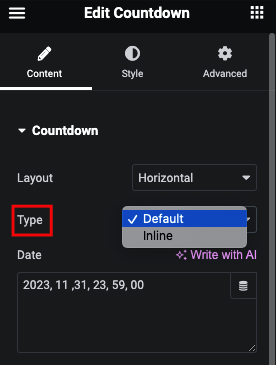
Type : Default/Inline

Label

Heading

Description

After Expiry Message

Style Tab

Days
Here you can enable/disable days.
You can manage common alignment from here.
Digit
In digit you can manage Padding, Margin, Typography, Color and Text shadow
Label
Here you can manage Padding, Margin, Typography, Color and Text Shadow.
Box
Here you can manage Padding, Margin, Background, Border and Box Shadow.
Hours
Here you can enable/disable days.
You can manage common alignment from here.
Digit
In digit you can manage Padding, Margin, Typography, Color and Text shadow
Label
Here you can manage Padding, Margin, Typography, Color and Text Shadow.
Box
Here you can manage Padding, Margin, Background, Border and Box Shadow.
Minute
Here you can enable/disable days.
You can manage common alignment from here.
Digit
In digit you can manage Padding, Margin, Typography, Color and Text shadow
Label
Here you can manage Padding, Margin, Typography, Color and Text Shadow.
Box
Here you can manage Padding, Margin, Background, Border and Box Shadow.
Second
Here you can enable/disable days.
You can manage common alignment from here.
Digit
In digit you can manage Padding, Margin, Typography, Color and Text shadow
Label
Here you can manage Padding, Margin, Typography, Color and Text Shadow.
Box
Here you can manage Padding, Margin, Background, Border and Box Shadow.
Counter Box
Here you can manage Padding, Margin, Background, Border and Box Shadow.
Heading
Here you can manage Padding, Margin, Typography, Alignment, Color, Background, Border, Text Shadow and Box Shadow.
Description
Here you can manage Padding, Margin, Typography, Alignment, Color, Background, Border, Text Shadow and Box Shadow.
Box
Here you can manage Padding, Margin, Background, Border and Box Shadow.