Dark Mode Styling Widget Tutorial
Essential Classy Tab from Dashboad -> Widgets then enable Dark Mode Styling Widget

Now Drag and Drop Dark Mode Styling widget

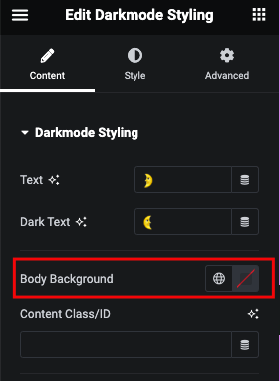
Text form Normal & Dark Mode, You can use smiley emoji

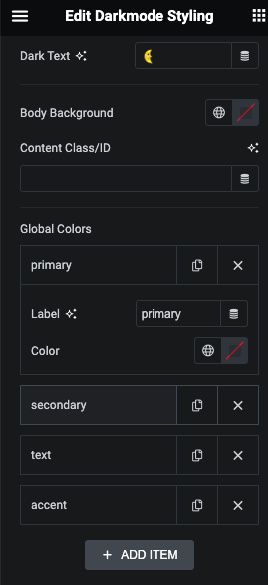
Body Background

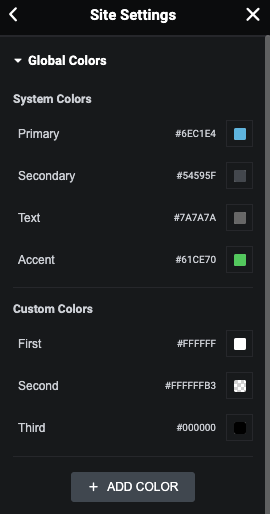
Global Color same as Elementor Global Color Sequence


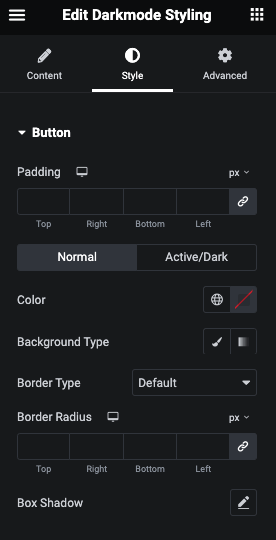
Style Tab

Button
Manage padding of button.
For normal and Active/Dark mode you can manage Color, Background, Border and Box Shadow.