Mobile Menu Widget Tutorial
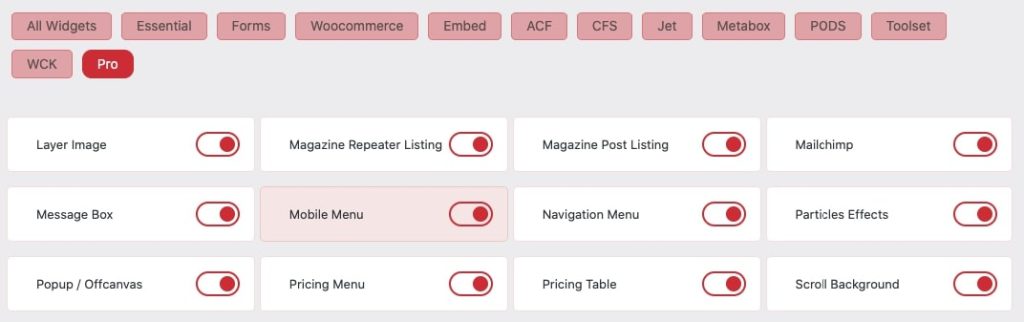
Essential Classy Tab from Dashboad -> Widgets then enable Mobile Menu

Now Drag and Drop Mobile Menu widget

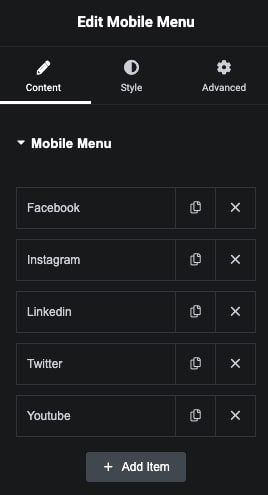
Mobile Menu Repeater

In Repeater, You can manage Text and Icon.
In Type, We have Link, Tel, Email and Template Options.


Simply Enter Link

Enter Tel. Number

Enter Email

Select Template and Manage Direction with Width.
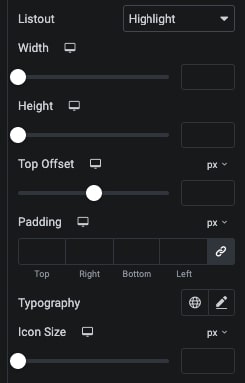
In Repeater, We have Highlight Listout options. Where, You can manage Styling of Particular Item.

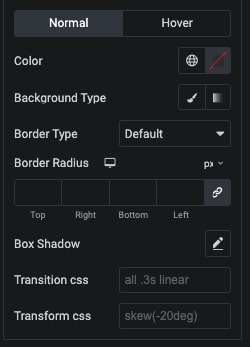
Also, In repeater for Highlight Item, We have Color, Background, Border, Shadow, Transition and Transform CSS Styling options for Normal and Hover State.

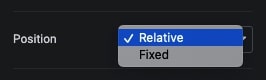
We have 2 position options

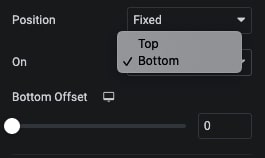
In Fixed Position, We have Top and Bottom with Offset options.

In Mobile Menu Start, You can manage Screen Size, Where you want to Start Display Mobile Menu.

Swipe Menu

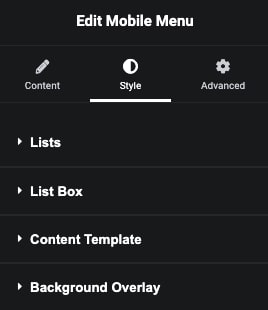
Mobile Menu Style Tab

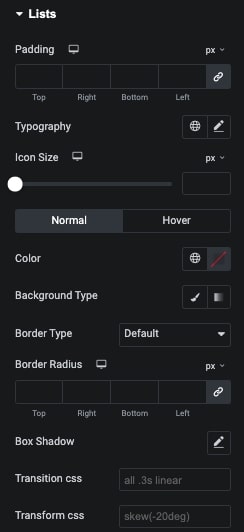
Lists – Style Tab
In this tab, We have Padding, Typography and Icon Size options.
Also, We have Color, Background, Border, Shadow, Transition and Transform CSS Styling options for Normal and Hover State.

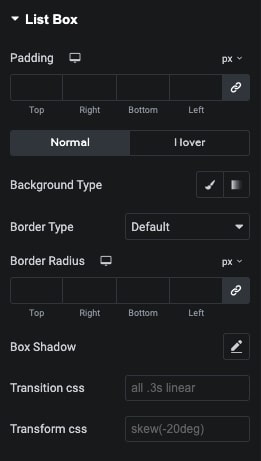
List Box – Style Tab
In this tab, You can manage Pading of Box.
Also, Manage Background, Border, Shadow, Transition and Transform CSS for Normal and Hover State.

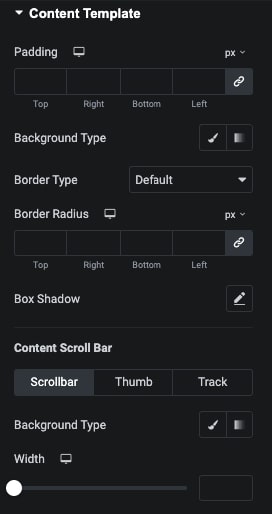
Content Template – Style Tab

Background Overlay – Styling Tab
In This tab, You can manage Overlay Color of Outside Template.