Smart Custom Listing Widget Tutorial
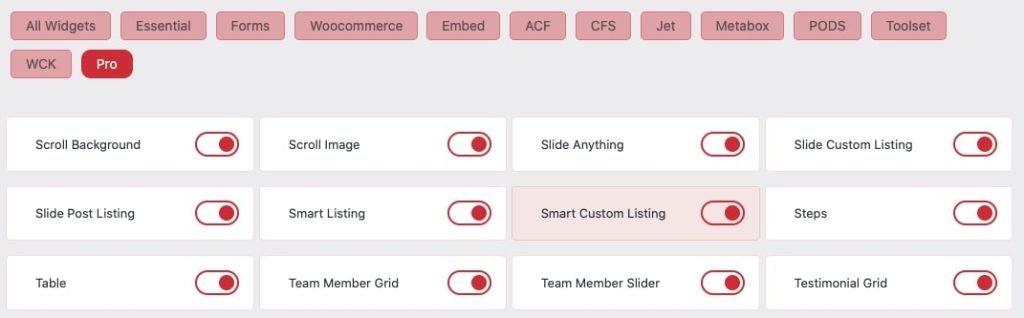
Essential Classy Tab from Dashboad -> Widgets then enable Smart Custom Listing

Now Drag and Drop Smart Custom Listing widget

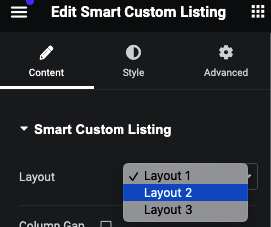
Layout
3 Predefine layout

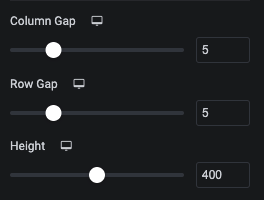
Gap & Height Options
Using this option, You can manage Row and Column Gap. And Manage Height of Listing.

Using Alignment option, You can manage Content Alignment.

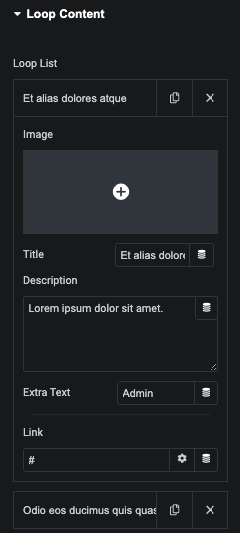
Loop Content
in Loop Repeater, You can Add Image, Title, Description, Extra Text as Pink/Category and Link.

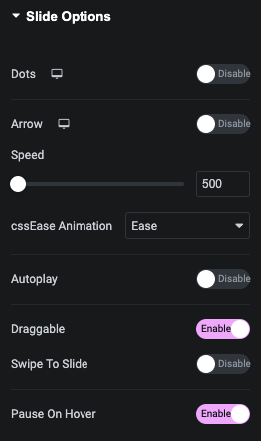
Slide Options
In this tab, You can Dots, Arrow, Speed, Autoplay, Draggable and Pause on Hover.

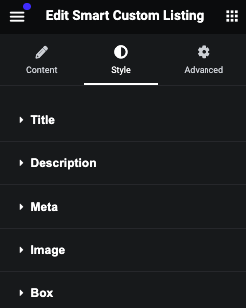
Smart Custom Listing Style Tab
in this Styl tab, You can manage Title, Description, Meta, Image and Box Styling.

Title – Style Tab
In this tab, You can manage Padding, Margin and Typography of Title.
Also, You can manage Color, Background, Border and Shadow for Normal, Box Hover and Hover State of Title.

Description – Style Tab
In this tab, You can manage Alignment, Padding, Margin and Typography of Description.
Also, You can manage Color, Background, Border and Shadow for Normal, Box Hover and Hover State of Description.

Meta – Style Tab
In this tab, You can manage Margin and Typography of Meta.
Also, You can manage Color for Normal, Box Hover and Hover State of Meta.

Image – Style Tab
In this tab, You can manage Minimum Width of Image.

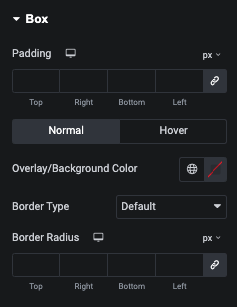
Box – Style Tab
In this tab, You can manage Padding of Box.
Also, You can manage Overlay/Background Color, Border for Normal and Hover State of Box.