Info 3d Slider Card Widget Tutorial
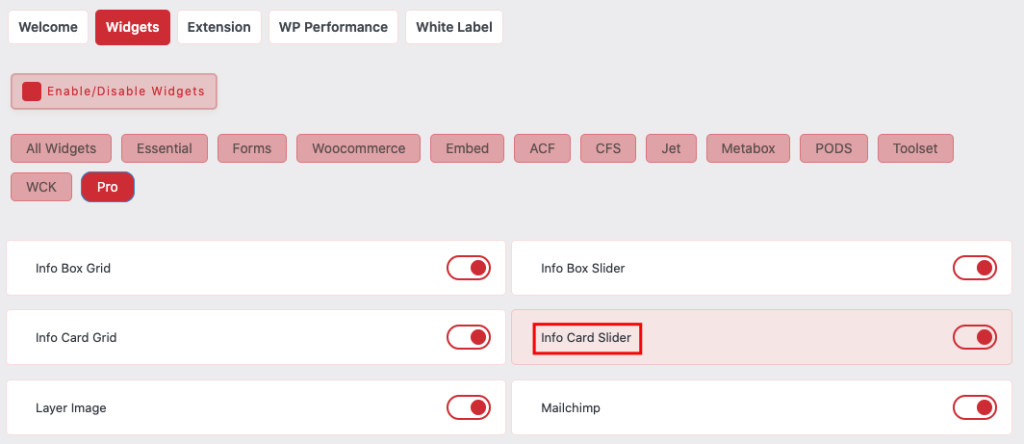
Essential Classy Tab from Dashboad -> Widgets then enable Info Card Slider Widget

Now Drag and Drop Info Card Slider widget

Info Card Slider Repeater







Here, You can manage Width, Height and Alignment

Slider Option


Slider Direction – Vertical/Horizontal

Slide to Show and Slide to Scroll Option

Slider Gap

Slider Dots

Slider Arrow

Slider Infinite Mode and Animation

Slider Adaptive Height

Slider Autoplay and It’s Speed

Slider Dragable

Slider Pause on Hover, Center Mode and On Mouse Wheel Scroll option

Style Tab

Dots Tab

Arrow tabs



Center Mode

Normal Image Style Tab
In this tab, You can manage Border and It’s Radius. Additionaly, You can manage Filter CSS, Box Shadow and Transition for Normal and Hover.

Hover Image Style Tab
Here you can manage Transform of Layout using CSS Editor.

Content Box Style Tab
In Content box tab, You can manage Padding and Bottom Offset of Info Card.
And For Normal and Hover, YOu can Manage Transform CSS with Editor.

Title Style Tab
In this TItle tab, You can manage Padding, Margin and It’s Typography.
And for Normal and Hover, You can manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform.

Sub Title Style Tab
In this Sub TItle tab, You can manage Padding, Margin and It’s Typography.
And for Normal and Hover, You can manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform.

Description Style Tab
In this Description tab, You can manage Padding, Margin and It’s Typography.
And for Normal and Hover, You can manage Color, Background, Border, Box Shadow, Text Shadow, Text Stroke, Transition and Transform.
